La optimización de imágenes son la parte más importante de un sitio web. Son la representación visual de su contenido y deben optimizarse para una mejor experiencia de usuario.
Lo primero que debe hacer es echar un vistazo a sus imágenes existentes. Si encuentra que algunas de ellas no han sido comprimidas, debería considerar eliminar su calidad o aumentar su tamaño.
Pero llegados a este punto, si ya tengo cientos o miles de fotos subidas en mi web ¿Cómo puedo saber y optimizar las imagenes que están mal en mi sitio web para la vista de Google ? ¿Cómo puedo saber el total de mis imagenes que están sin optimizar y tenerlas optmizadas al momento? ¿Si tengo muchas, que tengo que eliminarlas y volverlas a subir?
La optimización de imágenes son la parte más importante de un sitio web.
— Agalan (@agalanseo) May 14, 2022
Este script de Michael Van Den Reym ayuda a optimizar todas las imágenes a la vez de tu sitio web, para mejorar la puntuación en Page Speed Insights y los C…https://t.co/NnUQN777Uz https://t.co/YzaN8cpwzm
Pues bien, voy a explicarte un truquito para comprobar al instante todas tus imágenes que a Google no le hace mucha gracia, y que con ello, la puntuación en PageSpeed Insights hace que baje, y la puntuación del Core Web Vitals tambien.
Pero espera, no solo eso, se descargará un archivo con todas tus imagenes ya optimizadas y comprimidas listas para sustituirlas en tu pagina web y que el Page Speed Insights y las puntuaciones del Core Web Vitals vayan hacia arriba como una cohete. ¿Empezamos?
Indice
Optimizar todas las imágenes a la vez
Lo primero que vamos ha hacer es ingresar al Script alojado en Colab Research Google creado por Michael Van Den Reym, Experto en SEO, científico de datos e innovador y en el que en su cuenta de Twitter @vdrweb nos cuenta valiosos trucos y consejos acerca del SEO.
También conocido como «Colaboratory», te permite programar y ejecutar Python en tu navegador con las siguientes ventajas: No requiere configuración, da acceso gratuito a GPUs y permite compartir contenido fácilmente.Colab Research Google
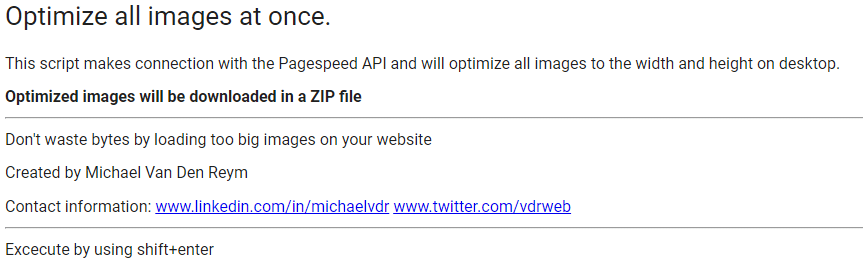
Pues bien, abrimos el link y nos aparece lo siguiente:

Aquí vemos la función que hace y ya te esta avisando de que va a descargar un archivo con todas las imagenes ya optimizadas. Te lo deja bien, claro «Don´t waste bytes by loading too big images opn your site«. A parte nos deja su autor y los links que os mencionado antes de Twitter y Linkedin.
Ingresa las URLS de tu sitio

En donde nos pone «Enter URLs separated by comma» ingresamos nuestras URLs separadas por coma. Pero OJO! He probado hasta con 20 URLs.
«Si tienes miles de URLs y lo pruebas no te olvides de comentarlo. Lo añadiré a la nota y editare esta entrada.«
Ejemplo del formato correcto, no pongas espacios:
https://tudominio.com/,https://tudominio.com/blog,https://tudominio.com/tienda,https://…
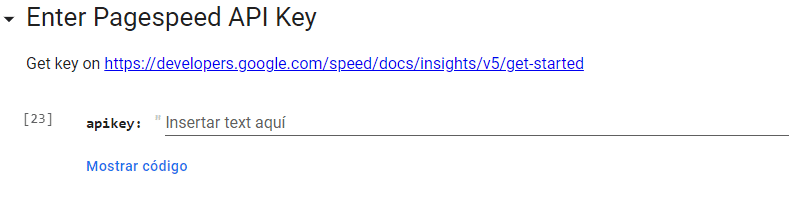
Pega la API de Page Speed Insights

En el link que nos deja de https://developers.google.com/speed/docs/insights/v5/get-started pinchamos y nos lleva a la siguiente captura.

Una vez que estemos dentro le damos a «Obtener Clave» y nos llevara a una captura como esta:

Seleccionamos nuestro proyecto y si no tenemos proyectos creados anteriormente pulsamos «My First Projetc«. En breve aparecerá tu API. La copiamos y la ingresamos en donde el Script nos lo pedía.
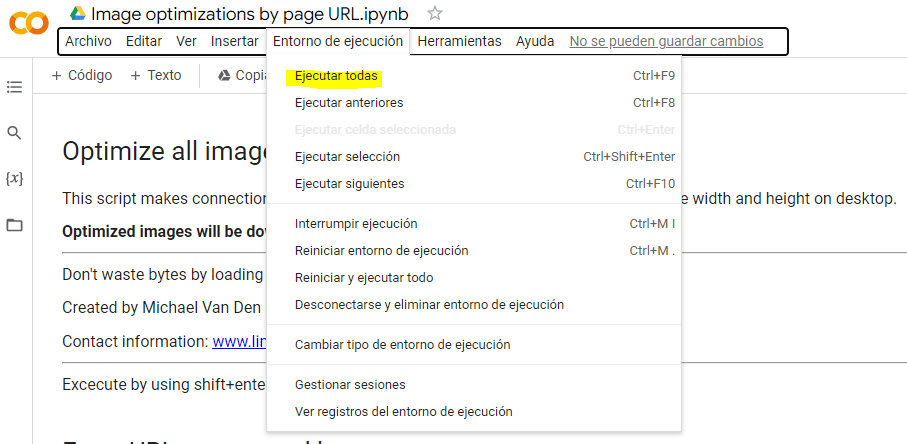
Ejecuta todas las tareas en Colab Research Google

Una vez que hemos ingresado nuestras URLs separada con comas y sin espacios, hemos copiado y pegado la API ya solo nos falta ejecutar todas las tareas en Colab Research Google.
Nos vamos al menú de arriba de Colab Research Google y pinchamos en Entorno de Ejecución. En el desplegable nos sale, «Ejecutar todas«. Pulsamos y esperamos.
Si te ha salido todo bien y has seguido los pasos sin ningún problema, tu archivo Zip empezara a descargarse automáticamente. Espera unos segundos antes, y si no se descarga repite los pasos de nuevo.
Todas las veces que lo he realizado me ha salido bien, pero puede que te de errores por ingresar mal las URLs y la API.
Optimizar imagenes en nuestro sitio
Cuando subes nuevas imágenes, hay algunas cosas que debes tener en cuenta antes de publicarla:
– Debe optimizarlas para el tamaño y la resolución de la pantalla del dispositivo para que se carguen más rápido en los dispositivos móviles.
– También debe usar un formato de imagen como JPG o PNG porque tiene un tamaño de archivo más pequeño que otros formatos como GIF
– Debes comprimir tus imágenes para que se carguen más rápido
Ahora que sabe cómo optimizar sus imágenes para obtener mejores puntuaciones en PageSpeed Insights, ¿a qué espera? ¡Empieza! Y asegúrate de estar atento a nuestro blog para ver más consejos y trucos sobre cómo mejorar el SEO de tu sitio web. ¡Hasta pronto!